Uzun bir aranın ardından, bir kez daha merhaba! Bir önceki dersimizde,tablo elementlerine değinmiştik ve td elementinin özellik-değer listesini vermiştik. Aslında tablo elementleri webmasterlar için ağır birer yük. Css3'ün çıkışıyla birlikte, tablo elementleri tamamen gereksiz bir hal aldı. Yine de karşılaştığınız bir kodu anlayamazsanız kendimizi suçlu hissetmek istemiyoruz. Bu nedenle bu derste, tablo elementi özelliklerinin genel kullanımına örnekler göstereceğiz.
Önceki dersimizde öğrendiklerimizi kullanarak, 2 satır 2 sütundan oluşan bir tablo hazırlayalım:
1.adım: bir tablo alanı oluşturalım:
2.adım: tablo elementimizin içine, 2 adet satır ekleyelim:
3.adım: her satıra 2 adet hücre ekleyelim:
Elbette bunların hepsini tek satıra da yazsak bir şey değişmeyecek:
Dersi takip ederken bir yandan da bu kodları kod deneme editörümüzde denemeniz anlamanızı kolaylaştırır.
Daha önceden bildiğiniz gibi, her x elementinin, bazı özellik ve değerleri olabilir. Bu özellik ve değerleri kullanma yöntemimiz ise şudur:
<x özellik="değer"> </x>
Önceki dersimizi,tablo kodlarımız içerisindeki hücre elementi olan "td" için geçerli özellik ve değerleri örneklendirerek bitirmiştik:
Gelin şimdi biraz pratik yapalım:
Görebileceğiniz gibi, İlk hücreye align="right" özellik ve değerlerini vererek sağa yasladık. İkincisini sola, üçüncüsünü ise merkeze hizaladık. Aslında basit bir ingilizce dil bilgisi yeterli tüm bu özellikleri anlamak için.Şöyle ki; Align hizalamak demek. Right ise sağ demek. Yani html türkçe olsaydı, şöyle olacaktı:
valign ise aslında "düşey hizalama" anlamına gelen "vertical align" ın kısaltması. Yani şöyle bir hücrede:
valign="middle" içeriği ortalarken, valign="bottom" içeriği hücrenin dibine yapıştırır. Hücreyi bir oda gibi düşünün. valign="middle" ise, odaya koyduklarınız odanın ortasında,havada süzülüyor. valign="top" ise tavana bitişik duruyorlar.
Son derece basit değil mi? Yine de anlamadığınız kısımlar olursa lütfen yorum bölümünde belirtin.
Bunları aslında biliyorsunuz. height yükseklik, width ise genişlik demek. İster html, ister css, ister başka bir kod dili öğrenin, height ve width kelimelerinden asla kurtulamazsınız. Her yerde çıkarlar karşınıza. Şimdi gelin bir örnek yapalım.
Aşağıdaki örnekte, ilk hücreye 200 piksel genişlik,40 piksel yükseklik verirken,ikinci hücreye 80 piksel genişlik verelim:
Burada dikkatinizi çekmesi gereken bir şey var. "Başka Bir Hücre" yazan hücreyi görüyorsunuz değil mi? Biz o hücrenin genişliğini 200 yapmadığımız halde, üstteki hücre ile birlikte o da 200 piksel genişliğe ulaştı. Neden?
Çünkü bir sütundaki her hücre aynı genişliğe, bir satırdaki her hücre aynı yüksekliğe sahiptir. Eğer "Deneme" ve "Son Hücre" adlı hücrelere bakarsanız görürsünüz. "Son Hücre" yazan hücremiz de otomatik olarak 80 piksel genişlikte kaldı. (Tablomuzdaki ilk satıra 3, ikinci satıra 2 hücre ekledik. O yüzden 2. satırda bir boşluk var.)
Peki ya biz "Son Hücre" yazan hücremizin, 2 hücre genişliğinde olmasını, ve tablonun sağ altındaki boşluğun böylece yok olmasını isteseydik?
Standart olarak her hücre, bir hücrelik yer kaplar (E yani ne olacaktı?). Ama bir satırda üç, diğer satırda iki hücre koyduğumuzda şöyle çirkin bir görüntü oluşur:
Peki ya biz şöyle görünmesini istiyorsak:
İşte burada devreye giren hücre özellikleri colspan ve rowspan. colspan ile bir hücrenin kaç hücre genişliğinde olacağını, rowspan ile kaç hücre yüksekliğinde olacağını belirleyebiliyoruz:
Nasıl? Eğlenceli mi? Tablolar ile neler yapabileceğinizi bir düşünsenize...
Sadece tablo!
Tablolar hiç eğlenceli değildir ve sadece sıkıcı bir iki tablo yapmanıza olanak sağlar. Üstelik yan yana iki hücre koyacağız diye bir tablo elementi, bir de satır elementi koymamız gerekir. Tablo içerikleri tamamen yüklenmeden sayfada görüntülenmez. tablolar web sitenizi yavaşlatır. Tablolar sıradan çinko karbon piller gibidir. Makinenize zarar verir. Kim böyle bir şey kullanır ki?
Bu yüzden çok daha basit, kullanışlı ve eğlenceli olan "div"leri kullanırız. Ortalama bir CSS bilgisiyle(ki htmlden sonra css gayet kolay gelecek) divlere istediğimizi yaptırabiliriz. Uçururuz, kaçırırız, tablo yaparız, buton yaparız, galeri yaparız, yaparız da yaparız. Div elementi, html'in yapıtaşıdır. Evin tuğlası gibidir. Div elementi içermeyen bir web sitesi göremezsiniz.
Peki nedir bu div elementi?
Merak ettiniz değil mi?
Malesef bunun için gelecek dersi beklemeniz gerekecek.
En azından şuna sevinebilirsiniz: html'in en sıkıcı kısmını atlattınız!
Öğrendiklerinizi pekiştirmek için, Kod Önizle'den bol bol alıştırma yapmayı unutmayın!
Gelecek derste görüşmek üzere!
Hatırlatma: Tablolar
Önceki dersimizde öğrendiklerimizi kullanarak, 2 satır 2 sütundan oluşan bir tablo hazırlayalım:
1.adım: bir tablo alanı oluşturalım:
<table>
...
</table>
2.adım: tablo elementimizin içine, 2 adet satır ekleyelim:
<table>
<tr>
...
</tr>
<tr>
...
</tr>
</table>
3.adım: her satıra 2 adet hücre ekleyelim:
<table>
<tr>
<td>...</td> <td>...</td>
</tr>
<tr>
<td>...</td> <td>...</td>
</tr>
</table>
Elbette bunların hepsini tek satıra da yazsak bir şey değişmeyecek:
<table> <tr> <td>...</td> <td>...</td> </tr> <tr> <td>...</td> <td>...</td> </tr> </table>
Dersi takip ederken bir yandan da bu kodları kod deneme editörümüzde denemeniz anlamanızı kolaylaştırır.
Daha önceden bildiğiniz gibi, her x elementinin, bazı özellik ve değerleri olabilir. Bu özellik ve değerleri kullanma yöntemimiz ise şudur:
<x özellik="değer"> </x>
Önceki dersimizi,tablo kodlarımız içerisindeki hücre elementi olan "td" için geçerli özellik ve değerleri örneklendirerek bitirmiştik:
| Özellik | Değer | Ne İşe Yarar? | Örnek Kullanım |
| align | left right center justify |
hücre içindekilerin sağa sola ortaya veya her iki tarafa hizalanmasını sağlar. | <td align="right"> merhaba </td> |
| bgcolor | rgb(x,x,x) #xxxxxx |
hücrenin arkaplan rengini rgb veya hex renk kodlarıyla belirler. | <td bgcolor="#000000"> merhaba </td> |
| colspan | sayı | hücrenin yatay olarak kaç hücrelik yer kaplayacağını belirler. | <td colspan="2"> merhaba </td> |
| rowspan | sayı | hücrenin dikey olarak kaç hücrelik yer kaplayacağını belirler. | <td rowspan="8"> merhaba </td> |
| height | piksel | piksel cinsinden hücrenin yüksekliğini belirtir. | <td height="40px"> merhaba </td> |
| width | piksel | piksel cinsinden hücrenin genişliğini belirtir. | <td width="120"> merhaba </td> |
| valign | top middle bottom |
hücre içindekilerin hücrenin alt veya üst kenarına dayanmasını veya dikey olarak tam ortalanmasını sağlar. | <td valign="top"> merhaba </td> |
Gelin şimdi biraz pratik yapalım:
Hücre özellikleri: align & valign
| Kod | Önizleme |
| <table border="1"> <tr><td align="right">Merhaba</td></tr> <tr><td align="left">Deneme Yazısı</td></tr> <tr><td align="center" style="width:150px;">Güle Güle</td> </tr></table> |
Görebileceğiniz gibi, İlk hücreye align="right" özellik ve değerlerini vererek sağa yasladık. İkincisini sola, üçüncüsünü ise merkeze hizaladık. Aslında basit bir ingilizce dil bilgisi yeterli tüm bu özellikleri anlamak için.Şöyle ki; Align hizalamak demek. Right ise sağ demek. Yani html türkçe olsaydı, şöyle olacaktı:
<td hizala="sağ"> </td> gibi.
valign ise aslında "düşey hizalama" anlamına gelen "vertical align" ın kısaltması. Yani şöyle bir hücrede:
<td valign="top"> Merhaba</td>içerik(Yani Merhaba kelimesi) hücrenin üst kenarına yapışacaktır.
valign="middle" içeriği ortalarken, valign="bottom" içeriği hücrenin dibine yapıştırır. Hücreyi bir oda gibi düşünün. valign="middle" ise, odaya koyduklarınız odanın ortasında,havada süzülüyor. valign="top" ise tavana bitişik duruyorlar.
Son derece basit değil mi? Yine de anlamadığınız kısımlar olursa lütfen yorum bölümünde belirtin.
Hücre özellikleri: height &width
Bunları aslında biliyorsunuz. height yükseklik, width ise genişlik demek. İster html, ister css, ister başka bir kod dili öğrenin, height ve width kelimelerinden asla kurtulamazsınız. Her yerde çıkarlar karşınıza. Şimdi gelin bir örnek yapalım.
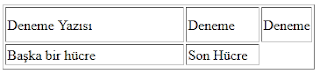
Aşağıdaki örnekte, ilk hücreye 200 piksel genişlik,40 piksel yükseklik verirken,ikinci hücreye 80 piksel genişlik verelim:
| Kod | Önizleme |
| <table border="1"> <tr> <td height="40" width="200"> Deneme Yazısı </td> <td height="40" width="80"> Deneme </td> <td> Deneme </td> </tr> <tr> <td>Başka bir hücre</td> <td>Son Hücre</td> </tr> </table> |
Burada dikkatinizi çekmesi gereken bir şey var. "Başka Bir Hücre" yazan hücreyi görüyorsunuz değil mi? Biz o hücrenin genişliğini 200 yapmadığımız halde, üstteki hücre ile birlikte o da 200 piksel genişliğe ulaştı. Neden?
Çünkü bir sütundaki her hücre aynı genişliğe, bir satırdaki her hücre aynı yüksekliğe sahiptir. Eğer "Deneme" ve "Son Hücre" adlı hücrelere bakarsanız görürsünüz. "Son Hücre" yazan hücremiz de otomatik olarak 80 piksel genişlikte kaldı. (Tablomuzdaki ilk satıra 3, ikinci satıra 2 hücre ekledik. O yüzden 2. satırda bir boşluk var.)
Peki ya biz "Son Hücre" yazan hücremizin, 2 hücre genişliğinde olmasını, ve tablonun sağ altındaki boşluğun böylece yok olmasını isteseydik?
Hücre özellikleri: rowspan & colspan
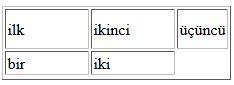
Standart olarak her hücre, bir hücrelik yer kaplar (E yani ne olacaktı?). Ama bir satırda üç, diğer satırda iki hücre koyduğumuzda şöyle çirkin bir görüntü oluşur:
Peki ya biz şöyle görünmesini istiyorsak:
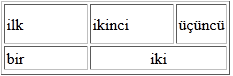
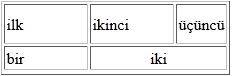
İşte burada devreye giren hücre özellikleri colspan ve rowspan. colspan ile bir hücrenin kaç hücre genişliğinde olacağını, rowspan ile kaç hücre yüksekliğinde olacağını belirleyebiliyoruz:
| Kod | Önizleme |
| <table border="1"> <tr> <td height="40" width="80">ilk</td> <td height="40" width="80">ikinci</td> <td>üçüncü</td> </tr> <tr> <td>bir</td> <td align="center" colspan="2">iki</td> </tr> <tr> </tr></table> |
Nasıl? Eğlenceli mi? Tablolar ile neler yapabileceğinizi bir düşünsenize...
Sadece tablo!
Tablolar hiç eğlenceli değildir ve sadece sıkıcı bir iki tablo yapmanıza olanak sağlar. Üstelik yan yana iki hücre koyacağız diye bir tablo elementi, bir de satır elementi koymamız gerekir. Tablo içerikleri tamamen yüklenmeden sayfada görüntülenmez. tablolar web sitenizi yavaşlatır. Tablolar sıradan çinko karbon piller gibidir. Makinenize zarar verir. Kim böyle bir şey kullanır ki?
Bu yüzden çok daha basit, kullanışlı ve eğlenceli olan "div"leri kullanırız. Ortalama bir CSS bilgisiyle(ki htmlden sonra css gayet kolay gelecek) divlere istediğimizi yaptırabiliriz. Uçururuz, kaçırırız, tablo yaparız, buton yaparız, galeri yaparız, yaparız da yaparız. Div elementi, html'in yapıtaşıdır. Evin tuğlası gibidir. Div elementi içermeyen bir web sitesi göremezsiniz.
Peki nedir bu div elementi?
Merak ettiniz değil mi?
Malesef bunun için gelecek dersi beklemeniz gerekecek.
En azından şuna sevinebilirsiniz: html'in en sıkıcı kısmını atlattınız!
Öğrendiklerinizi pekiştirmek için, Kod Önizle'den bol bol alıştırma yapmayı unutmayın!
Gelecek derste görüşmek üzere!