HTML her şeyden önce bir dildir. HTML'i bir ayda öğrenilebilecek kadar kolay yapan şey ise mantığının çok basit olmasıdır. Yabancı dillerde yüzlerce gramer kalıbı vardır. Html'de ise uymanız gereken tek bir kalıp vardır.
Kolay bir dil olmasına rağmen, internette göreceğiniz diğer html dersleri genelde ya karmaşık ya da sıkıcıdır. Biz ise size çok daha basit ve eğlenceli bir şekilde anlatmayı hedefliyoruz:
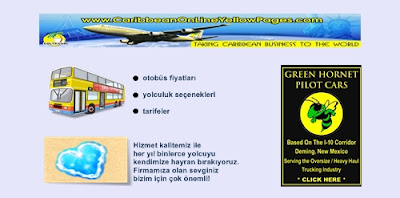
HTML sayfalar, aslında kümelerden (alanlardan) oluşur. Farklı özellikleri olan farklı kümeler vardır. Bunu anlamak için bir web sayfasını ele alalım:
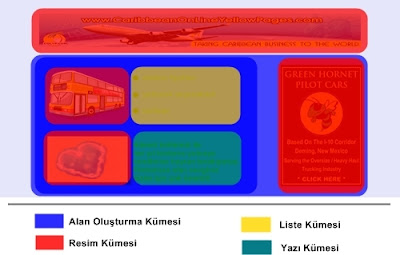
Böyle bir sayfaya ilk baktığınızda farkedemeseniz de, 8 adet küme kullanılmıştır. Bunlardan 4ü resim kümesidir. Bunu görmek çok da zor değil çünkü zaten sayfada 4 adet resim var. Biri liste kümesi, diğeri ise yazı kümesidir. Geriye kalan iki küme ise alan oluşturma kümeleridir ve tek özellikleri, diğer kümelerin duracakları yerleri oluşturmaktır:
Şöyle:
Aslında bu basit bir Yazı Kümesidir(aslında A elementi ile sadece link oluşturmanız önerilir. Ancak standartlardan bahsetmeyi en sona bırakacağız.Kodlamadan gerçekten anlayan biriyseniz,bu bilgi eksikliğini mazur görün). Peki bu kümeyi nasıl oluşturduk:
Yazı kümesinin sembolü a dır. Bu bilgiyi unutmamak zorundasınız.
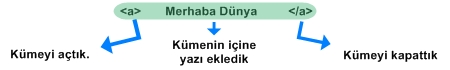
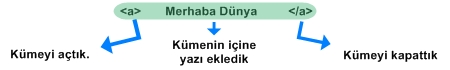
Küme oluşturmak için 3 adımı izleriz:

Aslında bu gayet basit. Yazı kümesinin sembolü a dır ve içine yazı konulur. Eğer kümemizin sembolü a değil de fieldset olsaydı şöyle açıp kapayacaktık:
Peki içine ne koyacaktık? Aslında bu kümeden kümeye değişir. Yazı kümesi, yazı oluşturmaya yaradığı için, içine yazı konulur. Fieldset kümesi ise, çerçeveli bir alan oluşturur ve içine başka kümeler konulur:
Gördüğünüz gibi bir fieldset kümesi açıp içine a kümesi yerleştirdik. bu şekilde çerçeveli bir alan yaratıp içine yazı yerleştirmiş olduk.
Örneğin center kümesini ele alalım. center kümesinin özelliği, içindeki tüm kümeleri yatay olarak ortalamasıdır:
Bu örnekte görebileceğiniz gibi, bir önceki örnekte sol tarafa dayalı olan yazı kümesi, şimdi ortalanmış şekilde duruyor.
Yukarıdaki örnekleri KOD DENEME EDİTÖRÜ ile deneyin. Ayrıca denemeniz için bazı küme sembolleri:
İleriki derslerimizde basit bir anlatımla resim kümesi dahil pek çok kümeyi inceleyeceğiz.
Son olarak, küme sembollerine kısaca etiket denilir. Her bir küme ise bir elementtir. a elementi, textarea elementi, fieldset elementi gibi...
İyi çalışmalar.
Kolay bir dil olmasına rağmen, internette göreceğiniz diğer html dersleri genelde ya karmaşık ya da sıkıcıdır. Biz ise size çok daha basit ve eğlenceli bir şekilde anlatmayı hedefliyoruz:
HTML sayfalar, aslında kümelerden (alanlardan) oluşur. Farklı özellikleri olan farklı kümeler vardır. Bunu anlamak için bir web sayfasını ele alalım:
Böyle bir sayfaya ilk baktığınızda farkedemeseniz de, 8 adet küme kullanılmıştır. Bunlardan 4ü resim kümesidir. Bunu görmek çok da zor değil çünkü zaten sayfada 4 adet resim var. Biri liste kümesi, diğeri ise yazı kümesidir. Geriye kalan iki küme ise alan oluşturma kümeleridir ve tek özellikleri, diğer kümelerin duracakları yerleri oluşturmaktır:
Bir yazı kümesi nasıl oluşturulur?
Şöyle:
| Kod: | Önizlemesi: |
| <a>Merhaba</a> | Merhaba |
Aslında bu basit bir Yazı Kümesidir(aslında A elementi ile sadece link oluşturmanız önerilir. Ancak standartlardan bahsetmeyi en sona bırakacağız.Kodlamadan gerçekten anlayan biriyseniz,bu bilgi eksikliğini mazur görün). Peki bu kümeyi nasıl oluşturduk:
Yazı kümesinin sembolü a dır. Bu bilgiyi unutmamak zorundasınız.
Küme oluşturmak için 3 adımı izleriz:
- Kümeyi açarız.
- İçine yerleştireceklerimizi yerleştiririz.
- Kümeyi kapatırız.

Peki diğer kümeleri nasıl oluşturuyoruz?
Aslında bu gayet basit. Yazı kümesinin sembolü a dır ve içine yazı konulur. Eğer kümemizin sembolü a değil de fieldset olsaydı şöyle açıp kapayacaktık:
<fieldset> </fieldset>
Peki içine ne koyacaktık? Aslında bu kümeden kümeye değişir. Yazı kümesi, yazı oluşturmaya yaradığı için, içine yazı konulur. Fieldset kümesi ise, çerçeveli bir alan oluşturur ve içine başka kümeler konulur:
| Kod: | Önizlemesi: |
| <fieldset><a>Merhaba</a></fieldset> |
Gördüğünüz gibi bir fieldset kümesi açıp içine a kümesi yerleştirdik. bu şekilde çerçeveli bir alan yaratıp içine yazı yerleştirmiş olduk.
Örneğin center kümesini ele alalım. center kümesinin özelliği, içindeki tüm kümeleri yatay olarak ortalamasıdır:
| Kod: | Önizlemesi: |
| <fieldset><center><a>Merhaba</a></center></fieldset> |
Bu örnekte görebileceğiniz gibi, bir önceki örnekte sol tarafa dayalı olan yazı kümesi, şimdi ortalanmış şekilde duruyor.
Yukarıdaki örnekleri KOD DENEME EDİTÖRÜ ile deneyin. Ayrıca denemeniz için bazı küme sembolleri:
a
button
fieldset
b
li
textarea
marquee
İleriki derslerimizde basit bir anlatımla resim kümesi dahil pek çok kümeyi inceleyeceğiz.
Son olarak, küme sembollerine kısaca etiket denilir. Her bir küme ise bir elementtir. a elementi, textarea elementi, fieldset elementi gibi...
İyi çalışmalar.